| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- Node.js
- dp
- BFS
- HTTP
- 알고리즘
- 프로그래머스 레벨 2
- 수학
- 크롤링
- 문자열
- typescript
- socket
- 가천대
- javascript
- 자바스크립트
- Crawling
- 소켓
- dfs
- Nestjs
- 백준
- HTTP 완벽 가이드
- 프로그래머스
- 타입 챌린지
- type challenge
- Algorithm
- 쉬운 문제
- ip
- 그래프
- TCP
- 레벨 1
- 타입스크립트
- Today
- Total
kakasoo
Express 프레임워크 만들기(4), Router, Route, Layer 본문
Express의 구조 ( Router, Route, Layer )
잠깐 쉬어가는 느낌으로, 그림을 가지고 설명합니다. 플로우 차트 기호 같은 걸 전혀 모르셔도 좋습니다.
( 애초에 프로그램 시작 말고는 그걸 따르지도 않았습니다. )

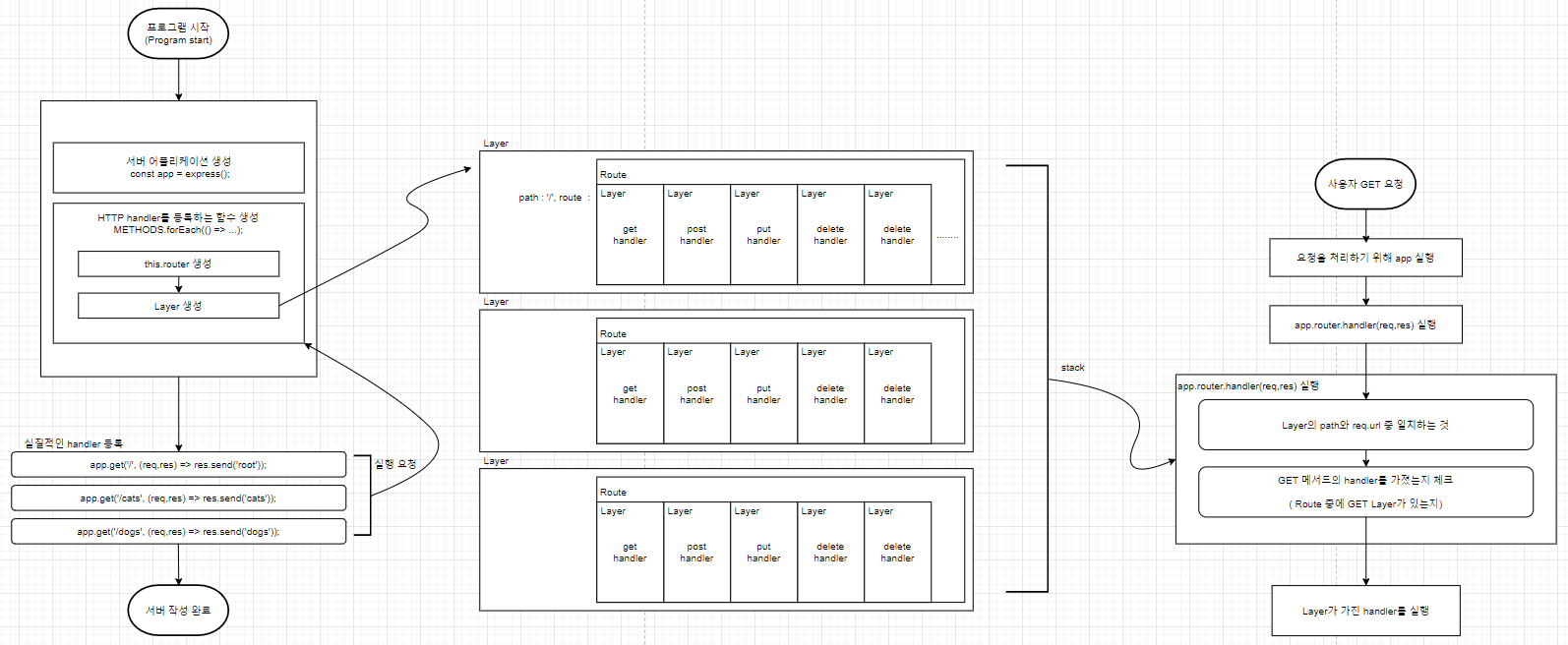
지금 생각하니 괜히 코드를 넣었나 싶네요. 처음에 프로그램이 시작하면 express() 함수는 application을 만듭니다. application은 생성됨과 동시에 HTTP의 각 메서드들에 handler 함수를 등록하는 함수를 만듭니다.
이후 app.get, app.post 등과 같이 첫 번째 파라미터로 path를, 두 번째 파라미터로 handler 함수를 전달해주면 아까 생성된 함수들이 동작합니다. 앞에 get, post 등 HTTP 메서드 이름으로 함수를 실행합니다. ( 편의 상 저는 Register 함수라고 부르고 있습니다. )
이 레지스터 함수는 this.router를 생성하고, Layer, Route를 path에 맞게 만든 다음 handler를 등록해주는 함수입니다. 실행될 경우 우측과 같이 Layer를 만듭니다. 물론 Layer만 만들고 끝나는 게 아닙니다.

Layer 안에서 Route가 만들어집니다.

Layer 내부에 만들어진 Route는 또 다시 여러 개의 Layer를 가지는 중첩 구조로 되어 있습니다. 그런데 이번 Layer들은 path를 가지는 대신에 method를 분기로 가집니다. 각 method별 handler에 따라 Layer가 생성됩니다!

여기까지가 서버를 작성하는 흐름입니다. 물론 실제로는 app.get() 메서드 3개만 작성했기 때문에 각 Layer의 Route 내부에 handler 함수는 get만 등록되어 있을 것입니다.
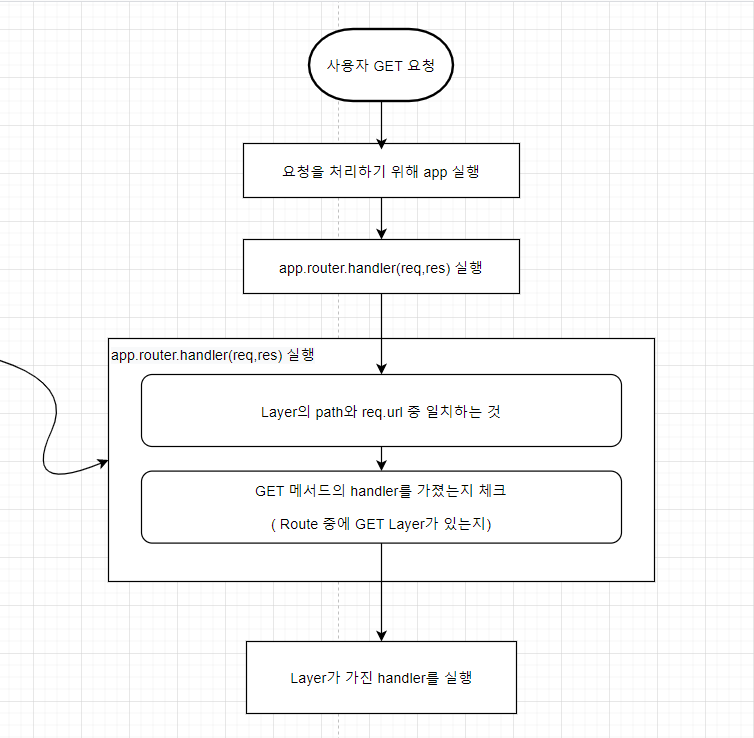
다음으로는 사용자가 get 요청을 보냈을 때 어떻게 되는지를 보겠습니다.

사용자 요청이 들어오면 app이 실행됩니다.
const server = http.createServer(app);
사실 위 코드는, app으로 처리되는 server를 만든다는 의미를 가지고 있습니다. 따라서 app은 함수였습니다. app(req,res)가 실행되는 셈이네요. 그렇기 때문에 express 내부에서 app은 자신이 가진 router의 handle 메서드를 실행시킵니다.
app.router ( 코드에서는 this.router )의 handle은 자신의 stack ( 코드에서는 this.stack )에서 path가 일치하고 HTTP 메서드에 함수도 제대로 등록이 된 Layer가 있는지를 체크합니다. 있으면 그걸 실행시키면 되는 거죠.
( 우리 코드에서는 에러 처리가 많이 빈약합니다. )
위에서 말한 this.stack은 Layer들을 저장한 공간이었습니다.

사실 이런 느낌이었던 거죠. 설명에 자신이 없어서 그림을 많이 추가해보았습니다.
자, 진행에 앞서 질문을 해야 할 거 같습니다.
"application은 Router일까요?"
"Router도 application이라고 할 수 있을까요?"
제가 정의할 건 아니지만, 저는 둘이 겹치는 범위가 있다고 생각합니다. application은 그 자체로 Router라고도 생각하고요. 비유하자면, application은 나무의 줄기입니다. 이 나무의 줄기에 여러 개의 가지들이 뻗어 나갑니다. 이 가지들이 Router 입니다. 나무 줄기도 나무의 가지냐고 묻는다면, 글쎄요, 저는 그렇게 볼 수도 있지 않나 생각합니다. 사실 이 편이 더 이해하기 쉬울 거 같기도 하고요.
저는 앞서 이런 글을 작성했었는데, 이제 이 말을 왜 했는지 설명할 수 있을 거 같습니다. Router 안에 Layer들이 있습니다. Layer들은 각각 path를 기준으로 생성이 됩니다. Layer들은 다시 Route를 가집니다. Route 안에 Layer들이 있습니다. Layer들은 각각 method를 기준으로 생성이 됩니다.
뭔가 Router 내부의 Layer와 Route 내부의 Layer가 비슷한 구조인 거 같지 않나요?
Layer만 비슷한 게 아닙니다. Router와 Route도 비슷한 구조죠. 둘 다 메서드를 등록하기 위한 register 함수를 가지고 있는 것도 똑같습니다. 등록을 하고, 실행하는 것까지 똑같죠. 그래서 이름을 Router, Route 라고 지은 걸지도 모르겠습니다.
이제 여기까지 이해하셨다면, 저와 같이 프레임워크의 기능을 좀 더 다채롭게 만들어 봅시다. ( To be continue... )

'프로그래밍 > JavaScript' 카테고리의 다른 글
| ESM과 CommonJS의 차이 (0) | 2022.07.17 |
|---|---|
| Node의 모듈 시스템과 require() (0) | 2022.07.17 |
| Express 프레임워크 만들기 (3), Route 만들기 (0) | 2021.05.20 |
| Express 프레임워크 만들기(2) (0) | 2021.05.20 |
| Express 프레임워크 만들기(1) (0) | 2021.05.20 |




